 |
| Live3は、クリップエンベロープという強力な機能を持っています。この機能は1つのサンプル素材から無限のバリエーションを生み出すものですが、これにハマると作業時間が長くなりがちです(それでも既存の環境で同じことをやろうとすると、さらに莫大な時間を費やすことになるのですが……)。しかし、作業時間をさらに短縮するため、既に編集されたクリップをテンプレートとして使用できます。 |
| ※画像をクリックすると、別ウィンドウでさらに大きい画像が開きます。詳しくご覧になりたい場合にご利用ください。 |
 |
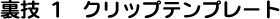
| エンベロープ編集済の(テンプレートとして使用する)クリップを開きます。 |
 |
 |
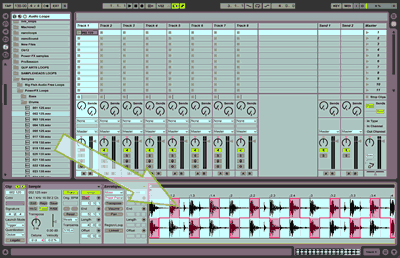
| 次に開いたクリップの波形表示部にファイルブラウザからサンプルファイルをドラッグ&ドロップします。これで、エンベロープの情報を保持したまま、違うサンプル波形のクリップを作成できました。1の箇所と波形表示で、サンプルファイルが入れ替わっているのが確認できます(この後の編集をする前にクリップ名“2の箇所”は変えておきましょう)。 |
 |
 |
裏技トップページに戻る
次の裏技へ→ |
 |